Course Overview
Join the Expert Program on UI Design and Developmen
The PG Professional Program in UI Design and Development at ICAT is a 1-year, full-time program that helps students to build the skills for professionally addressing the usability, aesthetics, and product needs of digital products, involving traditional and futuristic technologies.
The program enables students to incorporate best visual design elements, such as buttons, icons, text, audio, video, animations, graphics, images, and many more in such a way to attain easy usability and complete user satisfaction. It also enables students to create seamless interactions, design navigation, and structure maps for digital applications, making them able to take up highly important roles in Web / Mobile App Development companies, Graphic Design companies, and UI/UX Design organizations.

Why UI Design and Development?
Get, Set for a Most Promising and In-Demand Career
Today, there is no digital product that could say a ‘NO’ to UI Design professional. Effective User Interface Design of a product is the key for the success of any product, as no more people are ready to use products after thoroughly reading the User Manual. Every consumer expects his product to be easily intractable. In fact, easy interactivity had given most products an outstanding success, like Apple iPhone.
Playing such a key role in product development, UI Design finds a place in every product development company, be it Website developing firms, app developing companies, gaming studios, or software product development firms. Also, all leading players in the industry invest a huge amount in UI Designing. This makes UI Designing the most in-demand profession, with thousands of new opportunities coming up every month.
Curriculum
The Learning Curve
Program Details
Foundation Studies
Conceptualization
UI: Visual Design
UI: Development
Application Prototyping
Usability and User Experience
Dear Student,Get Admission / Fees Details
* Required Fields
Skills to Build
Skills to Seek as a UI Design and Development Professional
-

UI Design/Art Tools: Adobe Photoshop / Illustrator
-

UX Design Tools: Adobe Experience Design, Figma
-

Scripting / Programming Languages: HTML, CSS3, JS, Bootstrap, Angular, PHP, MySQL
-

Application Development Tools: Visual Studio, Wamp, Node JS, Github
Teaching Methodology
Learning beyond the Walls

Research to Pursue Knowledge
Detailed and creative study of a subject happens through the systematic way of analysis and reporting of any topic related to the module. This way of learning through exploration assures long-term retention of knowledge in students.

Probe the Techniques through Project Works
Project Based Learning (PBL), an enthusiastic, exciting and effective learning style that engages students in building their skills and knowledge in par with the current industry trends, provides the confidence in students to take up jobs.

Brainstorm with Peers
Sharing ideas with like-minded people set the spark in you to a fire. We encourage our students to involve in group discussions with peers, in a guided environment that helps students learn to give a concrete shape to their ideas.

Trigger Your Creativity Outdoors
Witnessing best creative works, of ancient times or recent ones from professionals, act as a true inspiration to our students

Know What Your Audience Feel
Applause from the audience and ‘what do we expect’ information from professionals come to our students on their works through various carnivals and showcase events arranged from time-to-time.

Know the Industry Process
Frequent visits to design studios and related companies give a clear understanding of the way the industry works, and blurs the line between the theories learnt and the practices in real time.

Get the Expertise from Professionals
Seminars and workshops conducted by professionals holding a reputed role in the industry build competitive understanding of concepts and the professional way of doing a task. The students are also taken to professional conferences, art galleries, and similar events as they are an important channel for exchange of information between researchers.
Student Awards
Rise and Shine

ICAT Student Won First PrizeGAFX CONFERENCE |

ICAT Alumni Wins a MillionPocket Gamer Connects |

ICAT Student Won 2nd prize - ‘Black Hole’Gamehack |

ICAT Students Won Runner-up AwardLa Fete Cultural Fest |

ICAT Student Won Runner-upIPGAF Competition |
Learning Facilities
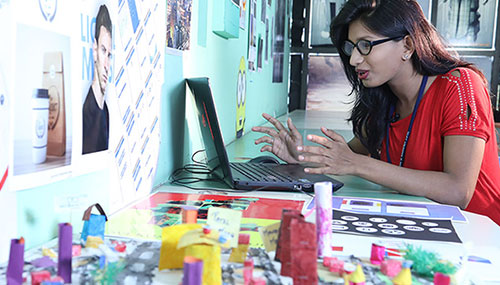
Practical Learning

Learn by Doing – Right from the Basics
The students of UI Design and Development get to explore their unique ideas with respect to different mediums at the industry-standard facilities in all the ICAT campuses.

Know How Your Ideas Look with Industry-Standard Machines
The IT labs and student laptops loaded with all the necessary industry-standard software and tools open the digital world for the students to experiment their ideas.

Practice the Art
As design students, the students of UI Design and Development have access to Art and Design Studios to seek first-hand experience on design.

The Knowledge Repository
Right from history of art and design to techniques with latest technology, the students have access to all media related information through 100s of books and magazines. This helps them research beyond the class lectures and gain immense knowledge of the industry and current trends.

Common to All Departments
In addition to the specific facilities for each department, the campuses of ICAT College are loaded with spacious classrooms, common library with essential readings, locker facilities for students, air-conditioned halls, personal tutoring space, common working zone, students’ lounge, and so on.
Student Testimonial
Our Students Say
Career Opportunities
Get Placed as a...
With an exclusive Placement Cell that holds a record of 100% placement, till date, we assure best jobs for every student who have gathered their skills and are ready to take up challenges of the industry.
As a PG Professional Program UI Design and Development graduate, the students can identify their area of interest from the wide choices they have and strengthen themselves in the respective areas. As their alumni, they can seek opportunities with TCS, Amazon, Paypal, etc as a:
 User Interface Designer
User Interface Designer User Interface Developer
User Interface Developer UX Designer
UX Designer Usability Engineer
Usability Engineer UI Tester
UI Tester
 Interaction Designer
Interaction Designer Information Architect
Information Architect Front End / Back End Developer
Front End / Back End Developer Full Stack Developer
Full Stack Developer Mobile Application Developer
Mobile Application Developer
Why Choose ICAT
Only at ICAT
The focus the program gives towards futuristic technologies and the global knowledge that veterans in our knowledge brigade brings help students stand apart as best in the industry.
Above these, the opportunity to work on Dissertations, create Portfolio, and take up Internship with renowned companies gives the sheer confidence and a cutting edge as an animation professional.
 100% placement
100% placement world-class curriculum
world-class curriculum Degree certified by eminent university
Degree certified by eminent university Highly equipped labs
Highly equipped labs frequent sessions from industry professionals
frequent sessions from industry professionals showcase events give the best learning experience
showcase events give the best learning experience
Top Placements
Meet Our Shining Stars
Top Recruiters
We Collaborate with 500+ Leading companies

Application Process
Become an ICATian
Step 1 : Fill the application form
Apply by Filling Application form.
Step 2 : Interview Process
Go through a direct communication with the Admission Team
Step 3 : Join ICAT
An offer letter will be send. Secure your seat by paying the admission fee.
International Professionals
Learn from the Veterans’ Perspective
| Name | Designation | Company |
|---|---|---|
| Bhoobalan | Senior UX Designer | Accenture |
| Avinash Sivan | Senior UX Designer | Paypal |
| Shyam Kirshnan | Senior UI Developer | Cloud Pencils Pvt. Ltd. |
Campus Location
Study at Any of Our 3 State-of-the-Art Campuses
-
Chennai
153, Santhome High Road, Mylapore, Chennai - 600 004.
044 - 4293 4293, +91 - 95001 28555

-
Bangalore
424, Bommanahalli, Hosur Main Road, Bangalore - 560 068.
080 - 4110 7755, +91 - 96111 73607

-
Hyderabad
H.NO.3-1-30, S.Y.No:34/2 and 35, Bahadurguda, Saroornagar, L.B.Nagar, R.R.District, Hyderabad - 500 074
040 - 2447 7755, +91 - 75694 34552

FAQ
Still need anything to know?
This is the first item's accordion body. It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.
This is the second item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.
This is the third item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.